
In today’s digital world, having a fast, user-friendly website is essential for attracting new patients and retaining existing ones. Core Web Vitals, a set of performance metrics introduced by Google, play a significant role in search engine optimization (SEO) and your practice’s online success. As a technical SEO expert, I’m here to help you understand and optimize your dental practice’s website for these vital metrics.
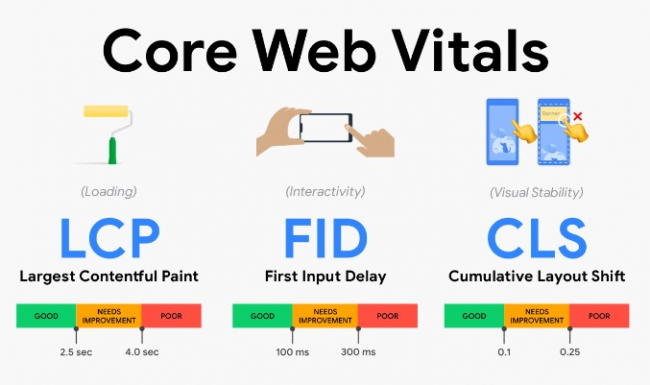
Core Web Vitals is a part of Google’s Page Experience update, which aims to ensure that websites offer a great user experience. These metrics focus on three crucial aspects of website performance: loading speed, interactivity, and visual stability. They include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
In 2021, Google announced that Core Web Vitals would impact search rankings, making them essential for SEO. Dental practices that prioritize these metrics will likely enjoy higher search visibility, leading to more website traffic, increased patient inquiries, and ultimately, a thriving practice.
For dental practices, your website is often the first point of contact for potential patients. An optimized, user-friendly site can make a strong impression, encouraging visitors to book appointments and trust your expertise. Here’s why improving your website’s performance matters:
By the end of this guide, you’ll have a clear understanding of Core Web Vitals and the steps you can take to optimize your dental practice’s website. Let’s dive in and start mastering these essential performance metrics together!
Before diving into optimization techniques, it’s essential to grasp the three Core Web Vitals and their significance in website performance. These metrics are key indicators of user experience, and improving them will benefit both your visitors and your dental practice’s search rankings.

LCP measures the time it takes for the largest content element on a page to load, such as an image or a block of text. A faster LCP indicates that users can quickly access the main content, which is crucial for keeping their attention.
Ideal LCP value: 2.5 seconds or less
Example: If your dental practice’s homepage features a large banner image, LCP measures the time it takes for this image to fully load. A longer loading time might cause visitors to leave your site, while a shorter one keeps them engaged.

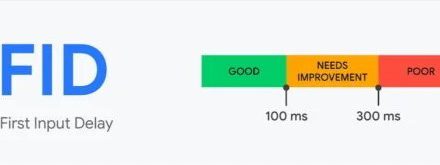
FID quantifies the time between a user’s first interaction with a page (e.g., clicking a button) and the browser’s response. A low FID ensures that your website feels responsive and interactive, which is crucial for maintaining user satisfaction.
Ideal FID value: 100 milliseconds or less
Example: When a potential patient clicks on the “Book an Appointment” button, they expect a quick response. A high FID might frustrate users, while a low FID creates a smooth experience and increases the likelihood of booking.

CLS measures the unexpected movement of page elements while the page is loading. High CLS values can be frustrating for users, as they may struggle to interact with the content or accidentally click on the wrong elements.
Ideal CLS value: 0.1 or less
Example: Imagine a visitor trying to read about your dental services, but the text keeps shifting due to late-loading images or ads. This poor experience might cause the user to abandon your site, while a low CLS provides a stable and enjoyable browsing experience.
In summary, optimizing your dental practice’s website for Core Web Vitals involves improving LCP, FID, and CLS. By enhancing these metrics, you’ll offer a better user experience, potentially boosting search rankings and attracting more patients. The following sections will cover common mistakes to avoid, best practices, and practical examples to help you optimize your site.
As we work together to improve your dental practice’s website performance, it’s crucial to avoid common pitfalls that can negatively impact Core Web Vitals. Let’s explore these mistakes and learn how to steer clear of them for a better user experience and higher search rankings.

Large, unoptimized images can significantly slow down your website, affecting LCP and user experience. To avoid this issue:
srcset and sizes attributes to serve responsive images tailored to users’ screen sizes and resolutions.
Slow server response times can increase LCP and FID, harming user experience and SEO. To optimize server performance:
Excessive third-party scripts can negatively impact FID and overall website performance. To minimize their impact:
defer or async attributes to load JavaScript files asynchronously, preventing them from blocking page rendering.By avoiding these common mistakes and following best practices, you’ll be well on your way to optimizing your dental practice’s website for Core Web Vitals and enhancing user experience.
Let’s dive into some real-life scenarios to better understand how optimizing Largest Contentful Paint (LCP) can improve your dental practice’s website performance.

Imagine a dental practice website showcasing before-and-after treatment photos. The original images are high-resolution and large in file size, causing slow loading times and negatively impacting LCP.
Outcome: By reducing image file sizes, the dental practice’s website should load faster, improving LCP and overall user experience.

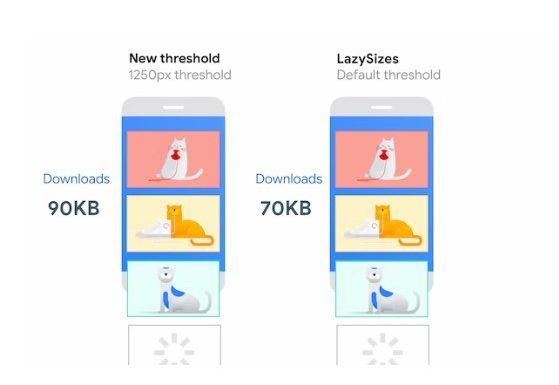
Consider a dental practice website with a long homepage filled with informative images. Visitors need to scroll down to view all the content, but the site loads every image at once, resulting in a slow LCP.
loading="lazy" attribute on your img tags. This loads images only when they enter the viewport.Outcome: With lazy loading in place, the dental practice’s website should load faster, as offscreen images load only when needed. This will improve LCP and create a better browsing experience for potential patients.
Now, let’s explore some common scenarios to help you understand how to improve First Input Delay (FID) on your dental practice’s website.

Suppose your dental practice website has a long script executing when a user tries to interact with the site, such as a JavaScript animation or a complex form. This can cause a slow FID, leading to a poor user experience.
Outcome: By breaking up long tasks, your dental practice’s website should have a faster response time, improving FID and user satisfaction.

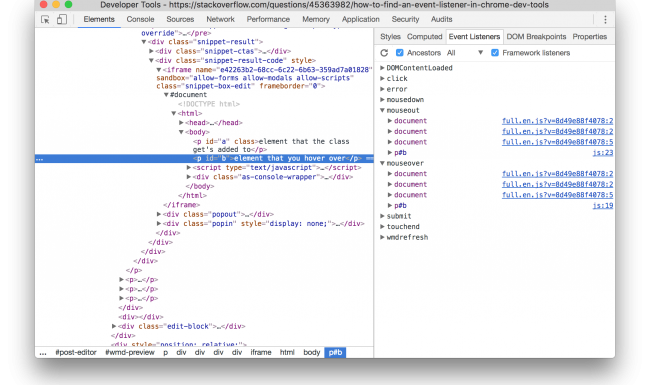
Imagine a dental practice website with several interactive elements, like appointment booking forms and drop-down menus. Poorly optimized event listeners can negatively impact FID, causing sluggish site interactions.
passive option to improve scrolling performance.Outcome: By optimizing event listeners, your dental practice’s website should be more responsive, improving FID and ensuring a smooth browsing experience for potential patients.

In this section, we’ll go over some examples to help you minimize Cumulative Layout Shift (CLS) on your dental practice website and create a more stable browsing experience for your visitors.
Let’s say your dental practice website has a blog featuring images and embedded videos. If you don’t reserve space for these elements, they can cause unexpected layout shifts, resulting in a high CLS.
aspect-ratio property or by using a padding-bottom hack.Outcome: By reserving space for images and embedded elements, your dental practice website will have a more stable layout, reducing CLS and providing a better user experience.
Imagine your dental practice website uses custom fonts, which can cause layout shifts if they’re not loaded properly. This results in a high CLS and a frustrating experience for users.
font-display CSS property. Set it to ‘swap’ to minimize layout shifts.Outcome: By stabilizing font loading, your dental practice’s website will minimize layout shifts, reducing CLS and providing a more enjoyable browsing experience for potential patients.

In this section, we’ll address some common questions about Core Web Vitals and their impact on your dental practice website.
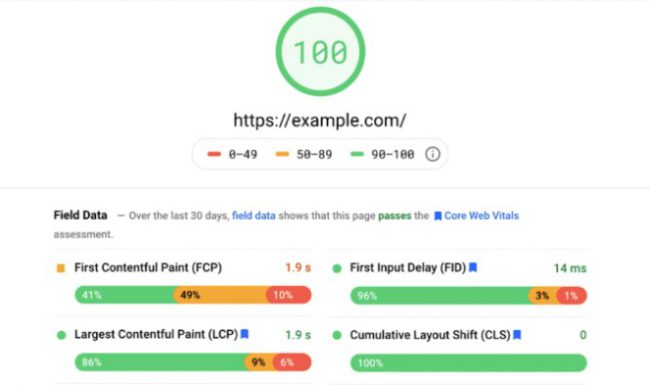
Measuring Core Web Vitals is essential for understanding and optimizing your website’s performance. Here are some tools and steps to help you:
Yes, improving Core Web Vitals can lead to higher search rankings. Google considers page experience as a ranking factor, and Core Web Vitals is a crucial part of that. By optimizing your website’s performance based on Core Web Vitals, you can improve user experience and potentially boost your search rankings.
While Core Web Vitals are crucial for assessing your website’s performance, they’re not the only factors. Other aspects, such as mobile-friendliness, HTTPS usage, and intrusive interstitials, also affect your site’s performance and user experience. To fully optimize your website, it’s essential to address all these factors, not just Core Web Vitals.
To help you optimize your dental practice website, we’ve compiled a list of essential tools and resources. These tools will enable you to monitor, analyze, and improve your site’s performance based on Core Web Vitals and other essential factors.

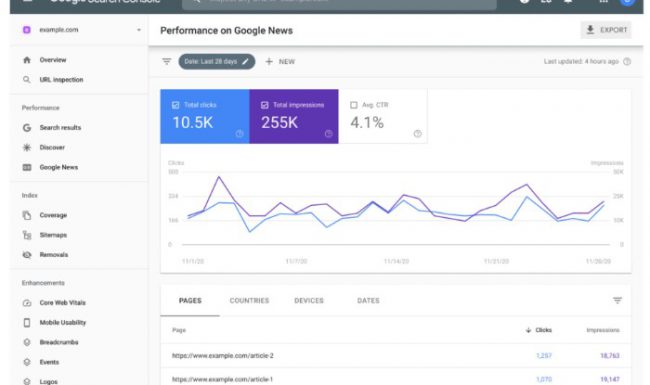
Google Search Console (GSC) is a must-have tool for tracking your website’s performance, identifying issues, and monitoring search rankings. Follow these steps to get started:

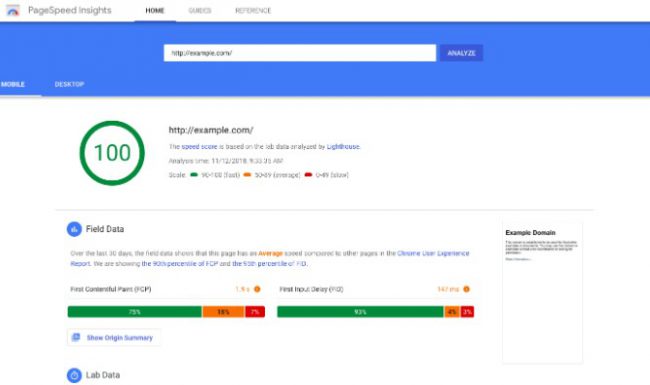
PageSpeed Insights (PSI) is a fantastic tool for analyzing your website’s speed and identifying areas for improvement. Here’s how to use it:

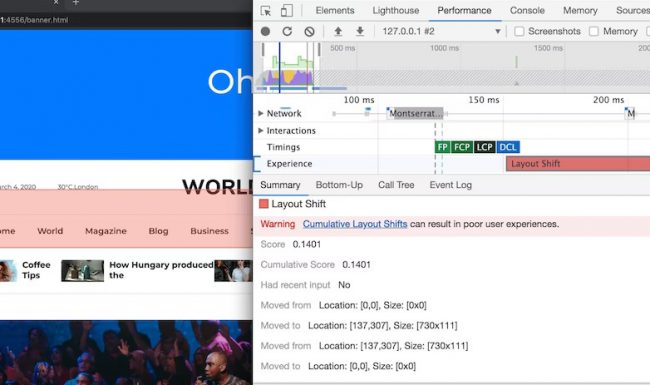
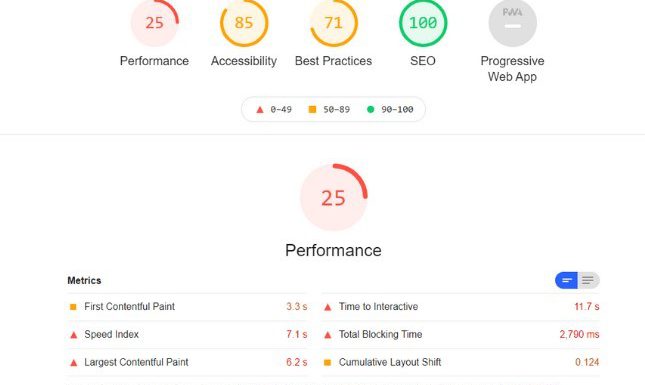
Lighthouse is a comprehensive auditing tool that analyzes your website’s performance, accessibility, and more. Follow these steps to audit your site:
By using these tools, you’ll be better equipped to optimize your dental practice website and improve its performance, ultimately helping you rank higher on Google and provide a better user experience for your visitors.

Optimizing your website for Core Web Vitals requires a systematic approach. In this section, we’ll guide you through prioritizing issues, collaborating with professionals, and monitoring progress.
By following these steps, you’ll be able to systematically improve your website’s Core Web Vitals scores, leading to better user experience and potentially higher search rankings. Remember, optimization is an ongoing process, so keep monitoring and adjusting as needed.

In this comprehensive guide, we have highlighted the importance of Core Web Vitals as an essential aspect of improving your website’s user experience and search ranking potential. We’ve covered the three main pillars of Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), providing you with actionable insights and practical examples to optimize each metric.
Remember, optimizing your website’s performance is an ongoing process that requires continuous monitoring, assessment, and adaptation. Don’t hesitate to seek assistance from professionals if needed.
If you’re feeling overwhelmed or would like expert help in optimizing your website for Core Web Vitals, reach out to ProSites. Our team of skilled web developers and SEO experts will work with you to create a tailored strategy that addresses your unique challenges, ensuring your website performs at its best and achieves higher search rankings.
Take the first step towards improving your website’s performance by contacting ProSites today!